Si tenemos un servidor con PHP y Apache, podemos realizar un simple hack para que cuando alguien se conecte vea su IP pública, así como el lugar donde está situada y el ISP que se la proporciona.
Hay que tener en cuenta unas cuantas cosas para saber como funciona:
- La IP nos la da nuestro ISP, y puede cambiar, es decir: es dinámica.
- Cuando localizamos la IP no estamos geolocalizando nuestra casa, sino la del router del ISP que nos da salida a Internet. Por tanto, depende del camino que haga nuestro ISP antes de hacernos salir a Internet, puede colocar nuestra IP en un barrio que no sea el nuestro.
- Cuando entramos en un servidor, este puede saber cual es nuestra IP. Para cotejar donde se encuentra es necesaria compararla con una base de datos pública donde hay una relación entre los ISP, las IP que tienen asignadas, y su región geográfica.
Por tanto, sabiendo esto, vemos que realmente lo único que hacemos nosotros es conseguir la IP i cotejarla con una base de datos que nos da la información necesaria.
Podemos ver un ejemplo de funcionamiento en: http://practica00.tk/ip.php
Veamos el código, en php, en la parte del servidor. Primero crearemos la función que nos devolverá la IP:
function getUserIP()
{
$client = @$_SERVER[‘HTTP_CLIENT_IP’];
$forward = @$_SERVER[‘HTTP_X_FORWARDED_FOR’];
$remote = $_SERVER[‘REMOTE_ADDR’];if(filter_var($client, FILTER_VALIDATE_IP))
{
$ip = $client;
}
elseif(filter_var($forward, FILTER_VALIDATE_IP))
{
$ip = $forward;
}
else
{
$ip = $remote;
}return $ip;
}
Donde $forward es para evitar que un proxy intente esconder la IP (aun que no funcionará siempre), viendo así la IP real. Esta función retornará la IP real del usuario.
Una vez hecho esto, como conseguimos la información de geolocalización? De esta página podríamos descargarnos las bases de datos de forma gratuita: http://lite.ip2location.com/, lo cual sería muy engorroso, descargando gigas de información y creando una API para acceder a esta, con scripts para mantenerla actualizada…. bla bla bla…
Así que nos valdremos del trabajo de alguien que ya lo haya hecho. Si vamos a la página web http://ipinfo.io/, vemos que tienen una opción para devolver la información de la IP en una array JSON. Como funciona? veamos el código:
$user_ip = getUserIP();
$details = json_decode(file_get_contents(“http://ipinfo.io/{$user_ip}/json”));
Vemos que realizamos una petición directamente a la página solicitando como una variable la información de la IP que deseamos. Esto nos responde un JSON con todos los datos que solo tendremos que mostrar usando:
echo “IP: “.$user_ip.”<br/>”;
echo “City: “. $details->city.”<br/>”;
echo “region: “. $details->region.”<br/>”;
echo “country: “. $details->country.”<br/>”;
echo “postal: “. $details->postal.”<br/>”;
echo “loc: “. $details->loc.”<br/>”;
echo “hostname: “. $details->hostname.”<br/>”;
echo “org: “. $details->org.”<br/>”;
Así podemos ver la información concreta. También podemos añadir algún fragmento para, por ejemplo, ver des de que ordenador o sistema operativo te estas conectando, tan fácil como añadir:
$useragent = $_SERVER [‘HTTP_USER_AGENT’];
echo “<b>Your User Agent is</b>: ” . $useragent;
Esto muestra una string del tipo:
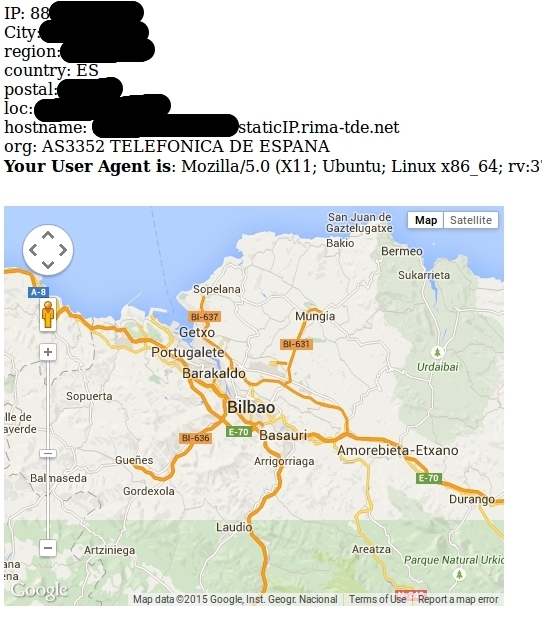
Your User Agent is: Mozilla/5.0 (X11; Ubuntu; Linux x86_64; rv:37.0) Gecko/20100101 Firefox/37.0
Pero, que es la geolocalización sin un mapa? Para que aparezca un mapa podemos valernos de la API de google maps, y siguiendo sus instrucciones creamos el código necesario para que se centre usando el apartado “loc” del JSON que da la latitud y longitud:
<!DOCTYPE html>
<html>
<head>
<style>
#map-canvas {
margin-top: 30px;
width: 500px;
height: 400px;
}
</style>
<script src=”https://maps.googleapis.com/maps/api/js”></script>
<script>
var geocoder; //To use later
var map; //Your mapfunction initialize() {
var mapCanvas = document.getElementById(‘map-canvas’);
var mapOptions = {
//center: new google.maps.LatLng(44.5403, -78.5463),
center: new google.maps.LatLng(<?php echo $details->loc; ?>),
zoom: 12,
mapTypeId: google.maps.MapTypeId.ROADMAP
}
var map = new google.maps.Map(mapCanvas, mapOptions)
}
</script>
</head>
<body>
<div id=”map-canvas”></div>
</body>
</html>
Aquí podemos ver el resultado del “hack”, para descargar el código completo podemos hacerlo aquí -> geoloc.tar: